

- #FRONTPAGE WEB EDITOR FULL#
- #FRONTPAGE WEB EDITOR SOFTWARE#
- #FRONTPAGE WEB EDITOR CODE#
- #FRONTPAGE WEB EDITOR DOWNLOAD#
- #FRONTPAGE WEB EDITOR FREE#
If you’re looking for a feature-loaded tool for interface design and prototyping, Figma may be the perfect fit.
#FRONTPAGE WEB EDITOR FREE#
Adobe offers 7-day free trials for both options, and discounts for students are frequently available.ĭespite being one of the newest tools on this list, Figma is also one of the most powerful.
#FRONTPAGE WEB EDITOR FULL#
You can subscribe to Dreamweaver on its own for $20.99 per month or choose a subscription to Adobe’s full Creative Suite for $52.99 per month. If you’d like more power than a simple drag-and-drop editor, but need something simpler than a code-only IDE, Dreamweaver is a fantastic option.
#FRONTPAGE WEB EDITOR CODE#
Any changes you make in your website’s code are automatically displayed in real-time in Dreamweaver’s interface, and you can also point and click to edit your website’s code visually. Unlike a traditional IDE, however, Dreamweaver’s visual interface is what makes it really stand out. You can even use Dreamweaver with Bootstrap! It lets you edit websites both by coding them manually and through an intuitive visual interface.ĭreamweaver includes many of the features of a traditional, text-based Integrated Development Environment (IDE) like syntax-highlighting, automatic code completion, and the ability to collapse and expand sections of code. Dreamweaver – For Web Designersĭreamweaver is Adobe’s application for coding, editing, and maintaining websites.
#FRONTPAGE WEB EDITOR DOWNLOAD#
To get started with Bootstrap, simply download the latest version of the Bootstrap framework, copy one of the example templates, and start coding. The Bootstrap team has comprehensively documented each feature, complete with examples and suggestions for customization. The component library includes headers, navigation, buttons, forms, alerts, and more. Bootstrap offers dozens of features like a grid system, responsive breakpoints, and a large library of components that make coding a website quick and easy. Put simply, Bootstrap is a free library of HTML, CSS, and JavaScript that simplifies the process of coding a website from scratch. Originally created by the engineering team at Twitter, Bootstrap is now the world’s most popular framework for building responsive, mobile-first websites.

If you are already using WordPress, but looking for help creating a WordPress theme or customizing WordPress pages, we recommend checking out the Genesis Theme Framework and the Elementor Page Builder. However, if you’re starting a more complex project a self-hosted WordPress site is probably a better option. If you’re just looking to host a small personal site, may be a great choice. WordPress powers popular blogs, e-commerce stores, communities, and more.To get started with WordPress, you have two options: set up a self-hosted WordPress site or just sign up for a free account. Through our experience creating hundreds of sites, we’ve found that WordPress offers the best combination of flexibility, power, and ease-of-use necessary to build and launch content-based websites.Īnd it seems like the internet agrees with us! Over 35% of all websites run on WordPress. Here at WebsiteSetup, we recommend people use WordPress to create their own website.


#FRONTPAGE WEB EDITOR SOFTWARE#
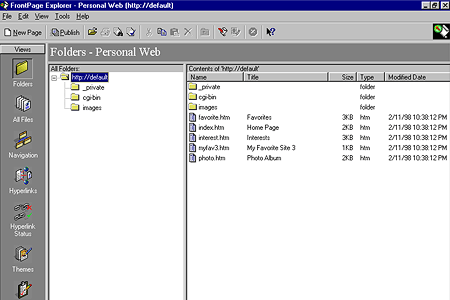
To help you find what you’re looking for, we’ve put together a list of the 12 best web design software tools for building websites, graphic design, interface design, and prototyping. We recommend testing out several types of web development software to learn which one suits your work the most. Also, depending on your goal, you may need to use more than one design software to achieve the best-designed website. There isn’t the best all-in-one solution. You might also want to know what are the must-haves that every web designer should know?Ĭhoosing a great web design tool comes down to its functionality and purpose. Listed below are some tutorials that will get you up to speed with many of the common tasks that you would perform in Microsoft FrontPage to create web pages.Įach tutorial will guide you carefully step by step, and will include detailed screenshots of everything you should see.If you’re new to web design, you probably want to know which web design software is worth the investment. It was part of the Microsoft Office suite of programs from 1997 to 2007 but is missing from Office 2010.Īs a WYSIWYG editor, FrontPage is designed to hide the details of a page's HTML code from the user, making it possible for novices to easily create web pages and sites. Microsoft FrontPage is a WYSIWYG HTML editor and website administration tool.


 0 kommentar(er)
0 kommentar(er)
